相信網頁設計師們都知道bootstrap這個前端framework,
載入它的js與css後,
之後只要在你的html tag加上他寫好的class樣式即可。
我們先來聊聊最簡單的應用方式,
像譬如button來說,
他是會用這樣子的方式在HTML下Class:
<div class="code">
<a class="btn">Download Bootstrap</a>
</div>
如果你希望他用其他顏色來取代,
則可以瀏覽它內建設計的顏色庫後,
設定如下設定:..
30天掌握Sass語法 - (12)以Bootstrap framework淺談HTML、SASS設計模式
相信網頁設計師們都知道bootstrap這個前端framework,
載入它的js與css後,
之後只要在你的html tag加上他寫好的class樣式即可。
我們先來聊聊最簡單的應用方式,
像譬如button來說,
他是會用這樣子的方式在HTML下Class:
<div class="code">
<a class="btn">Download Bootstrap</a>
</div>
如果你希望他用其他顏色來取代,
則可以瀏覽它內建設計的顏色庫後,
設定如下設定:
<div class="code">
<a href class="btn btn-primary">Download Bootstrap</a>
</div>
為什麼這樣子它就會變成藍色的呢?
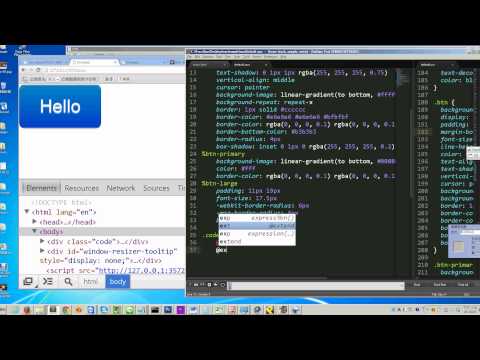
我們來看一下他的CSS程式碼,
請看各class的第一行即可,也就是.btn與.btn-priamry的background-color設定:
.btn {
background-color: #f5f5f5;
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
color: #333333;
text-align: center;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
vertical-align: middle;
cursor: pointer;
background-image: linear-gradient(to bottom, #ffffff, #e6e6e6);
background-repeat: repeat-x;
border: 1px solid #cccccc;
border-color: #e6e6e6 #e6e6e6 #bfbfbf;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-bottom-color: #b3b3b3;
border-radius: 4px;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
}
.btn-primary{
background-color: #006dcc;
}
CSS有一個特性,
那就是可以進行樣式覆蓋,
所以如果一個HTML tag寫了兩個class,
且裡面都有寫相同css設定的話,
他會以最後面的CSS設定來進行覆蓋,
像.btn-primary比較後面,所以樣式就由他來覆蓋了.btn的背景顏色。
由.btn來做一些瀏覽器的調整當作基底後,
再透過樣式覆蓋來新增其他像.btn-info、.btn-success來設定背景顏色,
這樣就可以設定出多種樣式出來了。
詳細流程請看此影片:

雖然透過這樣子的設定,
可以設計出多種樣式的調整:
舉例來說像這樣子:
<div class="code">
<a href="#" class="btn btn-primary large ltr">Download Bootstrap</a>
</div>
連結按鈕除了外觀樣式外,
在large與ltr的css設定上又讓他變大又變寬,
這樣子就會讓你的class變得很複雜,在橫式瀏覽上也不好瀏覽。
所以有些網頁設計師不太喜歡這樣的做法,
他們會利用@extend將 a的樣式合併起來,
所以原本的.btn就會變成%btn,
透過這樣子的方式來合併CSS樣式,
這樣一來就算是只寫這樣子,也是OK的:
<div class="code">
<a href="#">Download Bootstrap</a>
</div>
程式碼是不是乾淨許多了呢?
這裡也附上影片流程教學:
[video]

[/vide]
至於要用哪種方法來寫CSS與HTML的話,
也給各位最基本的判斷點,
如果你只有一個人撰寫SASS,沒有同伴的話那可以用乾淨的寫法。
但如果你有多位協作者,素質參差不齊,那就會建議使用多種樣式寫在HTML上面的方法,
bootstrap的用意主要是要讓沒有CSS基礎的人也可以輕鬆建議樣式,
所以對他們來說只要加CLASS和遵循他們的規則就可以跑出漂亮的畫面出來,
對他們來說也較省事,而且也不用學SASS。
不論是前者還是後者介紹的方法,
其實都會因「人」、「專案特性」、「合作流程」的因素,
來去選擇該專案最佳的撰寫HTML、CSS方式,
所以沒有最佳答案嘍,
一些經驗提供大家參考,歡迎共同交流討論^_^
